<To-Do List>
- 32~39강 강의듣기
-일일보고 작성하기
<배운 내용 요약 정리>
32. 실습하기 - 애플리케이션 만들기(wordle 채린지) - 4
>> 자바스크립트를 이용하여 게임오버 시 문구를 나타내도록 하는 기능 구현
- document.createElement("div") = 자바스크립트에서 div를 만들 수 있음
- css에서 하는 것에 비해 단축어도 안줘서 오류가능성이 높기에 추천하지는 않음
*예시코드
const displayGameover = () => {
const div = document.createElement("div");
div.innerText = "게임이 종료됐습니다.";
div.style =
"display:flex; justify-content:center; align-items:center; position:absolute; top:35vh; left:37vw; background-color:white; width:200px; height:50px; border:1px, solid, black;";
document.body.appendChild(div);
};
>> 백스페이스를 누르면 글자를 수정할 수 있도록 하는 기능 구현
- 키다운(handleKeydown) 부분에서 백스페이스가 입력되면 handleBackSpace라는 함수를 호출하도록 한다.
*예시코드
const handleBackspace = () => {
// 백스페이스 눌러서 글자 하는 기능
if (index > 0) {
const preBlock = document.querySelector(
`.board-block[data-index='${attempt}${index - 1}']`
);
preBlock.innerText = "";
index -= 1;
}
};
>> 타이머 기능을 추가하고 게임이 오버되면 타이머도 멈추도록 하는 기능 구현
- 지난시간에(week2 Day1 게시글 확인)배운 타이머를 이용하여 함수를 구성한다.
- setInterval 함수가 id(interval 횟수)를 리턴한다는 점을 이용하여 리턴하는 id를 받는 변수를 선언하고 게임오버가 되면 clearInterval을 이용하여 id를 초기화 시켜준다. -> 이렇게 되면 게임오버시 타이머도 멈추게 된다.
*예시
timer = setInterval(setTime, 1000);
// setInterval은 id(인터벌횟수)를 리턴하는 함수임
// timer에 setInterval의 id가 저장됨
위와 같이 시간을 불러오는 함수내에서 timer라는 변수를 선언하여 id를 리턴받고
clearInterval(timer);
// timer에 저장된 setInterval의 id를 clear해주면 종료시 타이머도 클리어 됨
게임오버 함수 내에서는 timer변수를 clearInterval을 통해 초기화 시킨다.
33. 깃허브 업로드 및 netlify로 배포하기
- 우선 지난번에는 깃허브 gh-pages를 이용하여 웹사이트를 볼 수 있도록 배포를 했었다.
- 이번에는 netlify로 배포를 하는 방법을 알아보자.
- netlify 사이트를 통해 만든 것을 배포하는 것인데 정적 사이트를 배포할 수 있는 곳이다.
- 깃허브 저장후 netlify 배포 요청만 하면 배포가 진행된다.
- main 브런치에서 푸시를 할때마다 새롭게 반영되어 배포가 된다.
- https://www.netlify.com/ 이곳에서 깃허브로 로그인하고 추가 배포도 가능하다.
34. wrap-up
>> 자바스크립트를 통해 기능 구현하기 성공!
>> 항상 공식문서(MDN)를 위주로 서치를 해서 코딩을 하도록 하기
>> 사소한 것에 붙잡혀서 있지 말고 항상 크게 보고 배우기
35. Big Picture
>> 이번에 우리는 백엔드 서버를 만드는 것이 목표
36. 백엔드란?
>> 백엔드와 서버
- 백엔드 = 데이터 처리 등을 담당하는 웹개발의 뒷부분을 의미함
- 서버 = 백엔드 시스템이 동작하는 컴퓨터나 소프트웨어
>> 백엔드가 존재하는 이유(프론트엔드와 왜 따로 구분하는가)
- 프론트엔드에서 데이터베이스로 바로 요청을 보내면 어떻게 될까?
1. 보안이 취약해짐
-> 그래서 중요한 정보들은 다 백엔드에 두고 보이지 않게 하는 것
2. 유지보수의 어려움
-> 백엔드의 존재를 통해 백엔드코드와 프론트엔드코드를 나눠 둘 수 있다.
-> 만약 나눠지지 않는다면 데이터가 업데이트 될때마다 데이터베이스를 바꿨을 때 프론트엔드까지 다시 수정해서 배포해야하는 문제가 생긴다.
3. 데이터베이스의 부하 증가
-> 프론트엔드가 각각의 데이터베이스에 접근을하게 되면 부하는 심해지고 결국 서버는 셧다운이 된다.
-> 이렇게 직접 접근을 막도록 하기 위해 백엔드가 중간에서 막아준다.
>> 파이썬의 사용
- 우리는 백엔드 서버를 만들 때 파이썬을 이용할 것임
- 백엔드에서만 쓰이는 프로그래밍 언어는 아님(굉장히 범용적으로 사용됨)
- 초보자 친화적임
- 다양한 라이브러리와 프레임워크 가짐
37. 파이썬 환경 세팅하기
>> 파이썬 설치 후 VSCode에서 실행하기
--> 우선 파이썬 사이트에서 설치 후 vscode에서 파이썬 확장프로그램 깔기
1. 터미널에서 하는 법
- 터미널 들어가서(control+`) python3라고 치기
- 이제 파이썬 환경에 들어온 것이다
- 한줄 한줄 바로 응답을 해주는 프로그래밍언어를 인터프리어언어라고 하는데 이렇게 하면 터미널에서 바로 한줄한줄 할 수 있다
- 파이썬 환경에서 나가고 싶으면 exit()를 치면 된다
2. 파일에서 하는 법
- .py 파일 만들어주고 위에 디버그 아이콘누르고 Run Python File 눌러서 실행한다.
- 또는 .py 파일에 대해 우클릭 후 Run Python File in Termianl을 눌러서 실행한다.
>> 파이썬 문법
1. 변수선언
a = 2
string = “맥북”
2. 출력하는 법
a = 2
print(a) // 2 출력됨
3. 조건문
if a==1:
print(2)
else:
print(5)
if True:
print(“true”)
//파이썬에서는 ture의 t가 T임
4. 연산자
그리고 = &
또는 = |
5. 배열
array = [1,2,3,4,5]
print(array[0]) //1 출력됨
6. 객체 -> class를 통해 표현
class A_singer:
def genre():
print("zazz")
def name():
print("none")
A_singer.name() //none 출력됨
7. 함수 -> def 사용
def sayHello():
print("Hello")
sayHello() //Hello 출력
8. 반복문
for i in range(1,5): // i = 1부터 5가 되기 전까지
print(i) //1, 2, 3, 4 출력됨
38. API에 대해 알아보기
>> API란?
- API = Application Programming Interface
- 즉, 서비스의 요청과 응답에 대한 규칙 혹은 이러한 요청과 응답을 처리하는 서비스(기능)
>> Interface란?
- 하나의 시스템으 구성하는 하드웨어와 소프트웨어 또는 2개의 시스템이 상호작용할 수 있도록 접속되는 경계나 이 경계에서 상호 접속하기 위한 하드웨어, 소프트웨어, 조건, 규약 등을 포괄적으로 가리키는 용어
40. FastAPI로 간단한 API 서버 만들기
>> 파이썬 프레임워크(fastAPI) 이용해 서버 만들기
* 프레임워크와 라이브러리의 차이점
- 프레임워크는 정해진 룰에 맞게 작성해야 함
- 라이브러리는 개발자가 자유도 높게 가져다가 작성이 가능함
>> FastAPI 사용하는 법
* https://fastapi.tiangolo.com/ko/ 공식문서를 통해 사용법 확인하기
1. 프레임워크 설치 -> 파이썬 패키지들은 터미널에서 설치할 수 있다.
- 터미널에 다음 명령어 작성
pip3 install fastapi
2. .py 파일 만들고 파일 내에 다음과 같이 작성
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
3. 파일에 함수 원하는 대로 수정하기
- /hello 경로로 들어오면 sayHello()를 호출하도록 한다.
- 그냥 처음 들어왔을때는 sayWelcome()을 호출하도록 한다.
@app.get("/hello")
def sayHello():
return {"message": "안녕하세요 여러분!"}
@app.get("/")
def sayWelcome():
return {"message": "환영합니다 여러분!"}
4. 프로덕션 하는 법(서버실행하기)
- 다음을 터미널에 작성하여 설치한다.
pip3 install "uvicorn[standard]"
- 다음을 터미널에 작성하여 엔터를 누르면 url이 뜬다. url은 command + 클릭을 통해 들어갈 수 있다.
uvicorn main:app --reload
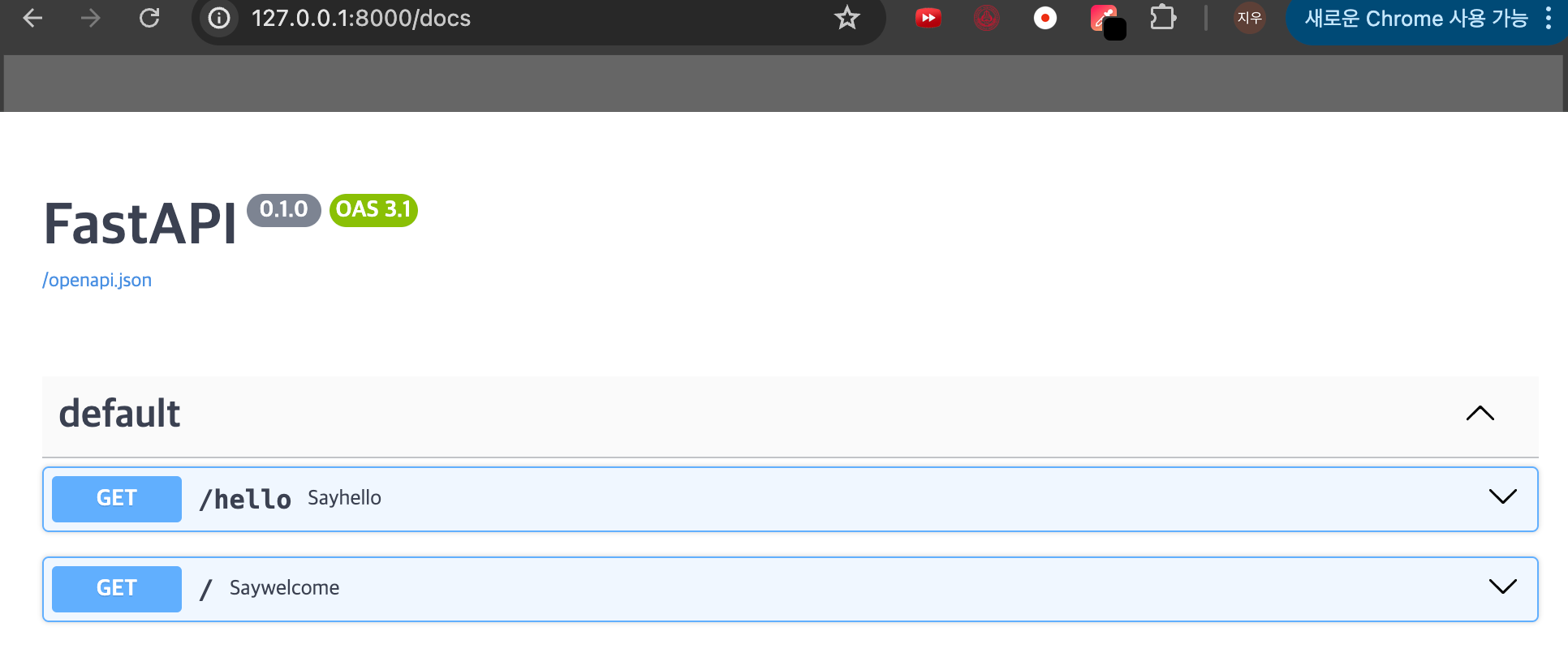
5. url에 /hello 또는 /docs 작성하기
- 그냥 들어갔을땐 sayWelcom()이 출력
- /hello 경로로 들어가니 sayHello()로 출력


- /doc를 들어가면 문서화를 자동으로 해줌

>> FastAPI
- 빠르고 간편함
- 비동기 지원
- 문서화 자동으로 해줌으로써 관리가 편함(/docs를 통해 볼 수 있음)
과제
>> 화면에 있는 키보드블럭에도 정답입력 시 색깔로 체크하기
- 기존의 handleEnterkey 함수에 대해서 키보드블럭에 대해 선언 후 색변경을 해주면 된다.
* handleEnterkey 안에 다음과 같이 코드 수정하여 추가하기
const keyboardBlock = document.querySelector(
`.key-block[data-key='${letter}']`
);
if (letter === correctAnswer) {
//둘이 같다면 위치도 같다는 거니까
block.style.background = "#6AAA64";
// 초록 컬러 주기
keyboardBlock.style.background = "#6AAA64";
// 키보드블럭에도 해당 알파벳에 초록 컬러 주기
count += 1;
} else if (answer.includes(letter)) {
// answer(정답)안에 letter(블럭에 입력된 글자)가 포함 되어있으면 위치는 달라도 알파벳이 존재하니까
block.style.background = "#C9B458";
keyboardBlock.style.background = "#C9B458";
// 노랑 컬러 주기
} else {
block.style.background = "#787C7E";
//위치도 같지 않고 존재하지도 않는다면 회색 컬러 주기
keyboardBlock.style.background = "#787C7E";
}
>> 화면에 있는 키보드 블럭을 눌러도 문자가 입력이 되도록 하기
- window.addEventListener("click", handlekeyboardClick); 를 사용하면 된다.(이벤트리스너 중 click 을 이용하는 것이다.)
- handleKeyboardClick 함수를 작성해주면 되는데 event.target.getAttribute("data-key"); 를 통해 클릭한 키보드블럭의 문자를 알아낼 수 있다.
*다음과 같이 handleKeyboardClick 함수를 작성했다.
const handleKeyboardClick = (event) => {
const key = event.target.getAttribute("data-key");
const thisBlock = document.querySelector(
`.board-block[data-index='${attempt}${index}']`
);
// thisBlock이라는 변수에 html의 블럭을 연결시키기
// 변수명을 작성하고 싶으면 백틱 사용하기
if (key === "backSpace") handleBackspace();
else if (index === 5) {
if (key === "ENTER") handleEnterKey();
return;
} else if ("A" <= key && key <= "Z") {
thisBlock.innerText = key;
index += 1;
}
};
>> 애니메이션을 추가해서 게임을 구성해보기
- 정답일때는 정답문구가 커지면서 z축회전을 하도록 했고
- 오답일때는 정답문구가 작아지면서 z축회전을 하도록 했다.
* 정답일때 애니메이션
const displayGameoverSuccess = () => {
const div = document.createElement("div");
div.innerText = "정답입니다.";
div.style =
"display:flex; justify-content:center; align-items:center; position:absolute; top:35vh; left:37vw; background-color:white; width:200px; height:50px; border:1px, solid, black;";
document.body.appendChild(div);
// 애니메이션 변수 설정
let scale = 1;
let direction = 1; // 1: 커지는 방향, -1: 작아지는 방향
// 애니메이션 함수 정의
const animate = () => {
// scale 값 조정
scale += 0.01 * direction;
// 최대 및 최소 scale 값 설정
if (scale >= 1.5) {
//direction = -1; // 작아지는 방향으로 전환
scale = 2;
} else if (scale <= 1) {
direction = 1; // 커지는 방향으로 전환
}
// transform 속성 설정
div.style.transform = `scale(${scale}) rotateZ(${scale * 360}deg)`;
// requestAnimationFrame으로 다음 프레임 요청
requestAnimationFrame(animate);
};
// 애니메이션 시작
animate();
};
*오답일때 애니메이션
const displayGameoverFail = () => {
const div = document.createElement("div");
div.innerText = "정답을 맞추지 못했습니다.";
div.style =
"display:flex; justify-content:center; align-items:center; position:absolute; top:35vh; left:37vw; background-color:white; width:200px; height:50px; border:1px, solid, black;";
document.body.appendChild(div);
// 애니메이션 변수 설정
let scale = 1.5;
let direction = 1; // 1: 커지는 방향, -1: 작아지는 방향
// 애니메이션 함수 정의
const animate = () => {
// scale 값 조정
scale += 0.01 * direction;
// 최대 및 최소 scale 값 설정
if (scale >= 1.5) {
direction = -1; // 작아지는 방향으로 전환
} else if (scale <= 0.5) {
//direction = 1; // 커지는 방향으로 전환
scale = 0.5;
}
// transform 속성 설정
div.style.transform = `scale(${scale}) rotateZ(${scale * 720}deg)`;
// requestAnimationFrame으로 다음 프레임 요청
requestAnimationFrame(animate);
};
// 애니메이션 시작
animate();
};
<하루를 돌아보며>
>> 32강에서 게임오버문구 띄우는 부분
- 글자만 띄우면 눈에 잘 보이지 않아 테두리를 줘서 조금 더 잘 보이고 퀄리티가 있어보이도록 수정했다.
>> 32강에서 타이머 설정하는 부분
- 나는 appStart() 함수 내부에서 startTimer() 함수를 선언했지만 호출하는 부분은 appStart()가 호출되기 전에 startTimer()를 호출하고 있어서 setTimer()를 인식하지 못하는 문제가 발생했다.
- 처음에는 어디가 잘못된건지 몰라 많이 헤맸는데 오류를 인지한 후 startTimer()를 appStart() 내부에서 호출하는 방식으로 문제를 해결했다.
>> 37강에서 파이썬
- 파이썬은 대학교 1학년 때 이미 접해본 언어여서 다시 해보니 쉽게 이해가 됐다.
- 근데 파이썬은 오랜만에 사용을 해봤는데 정말 직관적인 프로그래밍 언어인 것 같다. 새삼 다시 느꼈다.
>> API 개념에 대해서는 처음 배워봄
- 솔직히 아직도 API가 뭔지 잘 모르겠어서 조금 이곳저곳 알아보면서 감을 익히려고 노력했다.
'슈퍼코딩 부트캠프 > week2' 카테고리의 다른 글
| 슈퍼코딩 웹개발 부트캠프 2주차 신입연수원 후기 (1) | 2024.07.07 |
|---|---|
| 2024.07.05(금) 슈퍼코딩 부트캠프 신입연수원 week2 Day5 일일보고 (0) | 2024.07.06 |
| 2024.07.04(목) 슈퍼코딩 부트캠프 신입연수원 week2 Day4 일일보고 (0) | 2024.07.05 |
| 2024.07.03.(수) 슈퍼코딩 부트캠프 신입연수원 week2 Day 3 일일보고 (0) | 2024.07.03 |
| 2024.06.24(월) 슈퍼코딩 부트캠프 신입연수원 week2 Day1 일일보고 (0) | 2024.06.23 |



