<To-Do List>
- 45강 ~53강 강의듣기
-일일보고 작성
<배운 내용 요약 정리>
45강 백엔드의 핵심! CRUD 실습하기 -5
>> D과정(삭제하는 기능 구현) -> 삭제버튼을 추가하고 delete 메소드를 이용하여 서버에 삭제 요청하기
- createElement를 이용하여 삭제버튼을 추가하기
const delBtn = document.createElement("button");
delBtn.innerText = "삭제";
delBtn.dataset.id = memo.id;
delBtn.addEventListener("click", deleteMemo);
- deleteMemo()라는 함수를 만들어 delete method를 이용하여 서버에 삭제 요청
async function deleteMemo(event) {
const id = event.target.dataset.id;
const response = await fetch(`/memos/${id}`, {
method: "DELETE", //특정값에 대해서 값을 바꿔주는 method
});
readMemo();
}
- 서버에서는 delete 메소드를 받아 pop을 이용해 내용을 삭제해줌
@app.delete("/memos/{memo_id}")
def dlelte_memo(memo_id):
for index, memo in enumerate (memos): #이렇게 하면 index의 값을 빼낼 수 있음
if(memo.id == memo_id):
memos.pop(index)
return "성공"
return "실패"
46. 메모앱 배포하기 + 47. WRAP UP
>> Fly.io 사용해서 배포
- 그동안은 css, html, javascript를 사용한 정적웹사이트 배포를 할때는 github 나 netlify를 사용했다.
- 그러나 이제 서버가 포함되어 있는 동적웹사이트 배포를 위해서는 fly.io를 사용하면된다.
48. BIG PICTURE
>> SQL문을 배우기
>> 최종적으로 처음에 만들었던 당근마켓 클론 코딩에서 글쓰기를 통해 게시물을 만들 수 있는 기능 추가구현하기
49. 데이터베이스란?
>> 메모 앱의 문제점
- 백엔드 서버의 메모리가 초기화되면 데이터가 다 사라짐
- 이러한 데이터를 영구적으로 보관하기 위해서는 데이터 베이스가 필요함
>> 데이터베이스
- 우리가 다루는 데이터들을 저장, 수정, 삭제할 수 있는 소프트웨어
>> 데이터베이스 종류
- RDB : 관계형 데이터베이스(relational database)
-> SQL 사용 = 관계형 데이터베이스 관리 시스템에서 데이터를 관리하기 위해 사용하는 표준 프로그래밍 언어
- NoSQL : 비관계형 데이터베이스
50강~51강 SQL문 기초
>> SQL 연습해보기
- https://www.w3schools.com/sql/trysql.asp?filename=trysql_asc 여기서 연습해볼 수 있음
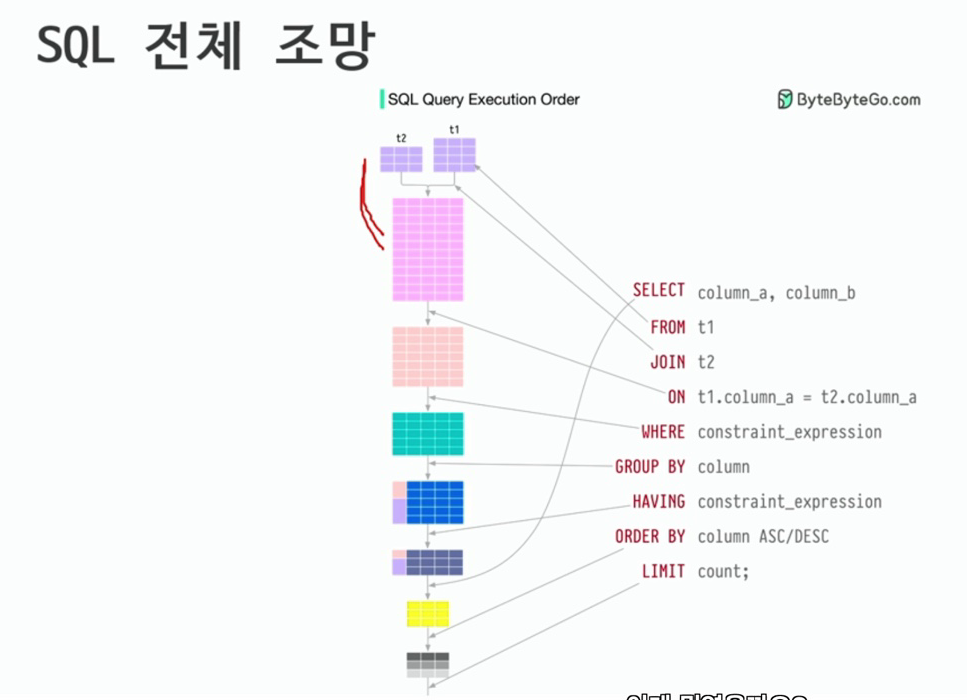
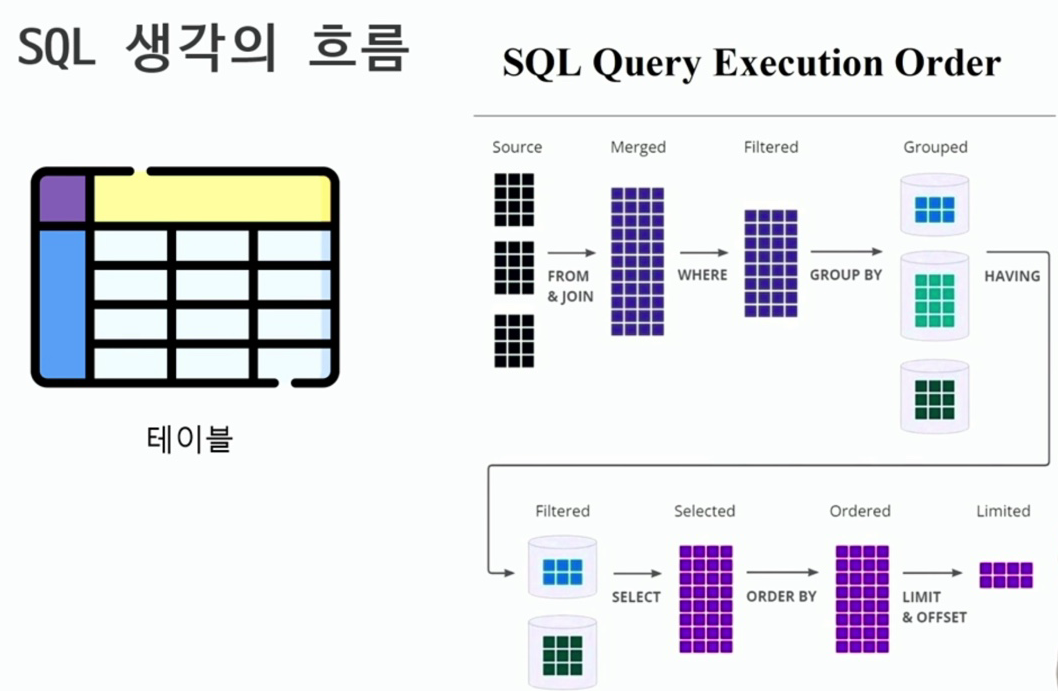
- 다음 사진을 통해 SQL을 이해해보자


>> SELECT - 테이블에서 데이터를 가져오기
- Customers 테이블에 있는 모든 데이터를 가지고 온다.( '*' = 모든것)
SELECT * FROM Customers;
-Customers 테이블에서 Address에 대한 데이터를 가지고 온다.
SELECT Address FROM Customers;
>> JOIN {테이블명} ON {테이블1.id=테이블2.id} - 두가지 테이블을 합치기
- Orders의 CustomerID와 Customers의 CustomerID 값이 같으면 Orders에 Customers 합쳐서 연결할 수 있다.
SELECT * FROM Orders JOIN Customers ON Orders.CustomerID = Customers.CustomerID;
>> WHERE - 조건을 적용해서 가져오는 폴을 좁히기
- 위에서 만든 테이블에서 EmployeeID=5인 것의 데이터만 가져올 수 있다.
SELECT * FROM Orders
JOIN Customers ON Orders.CustomerID=Customers.CustomerID
WHERE EmployeeID=5;
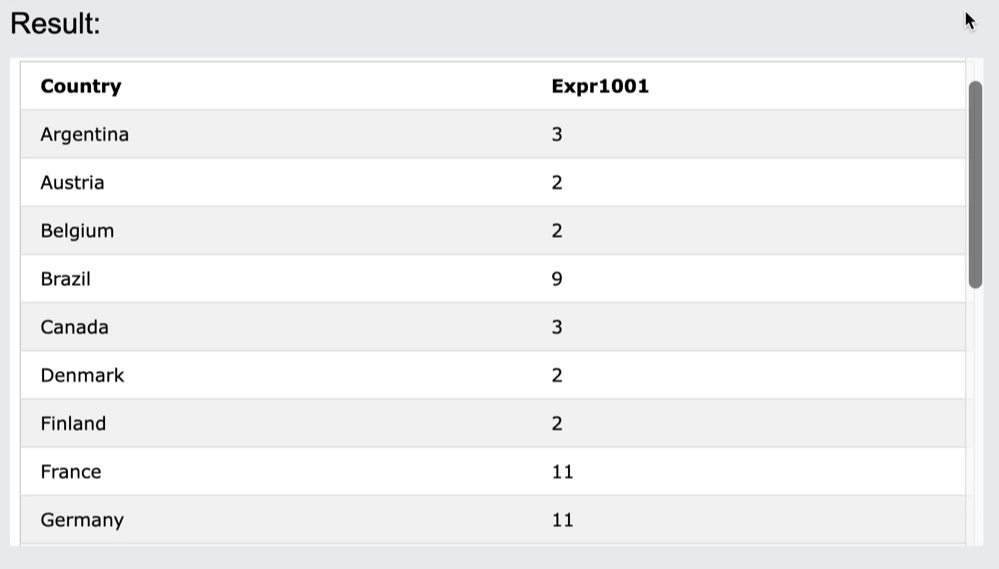
>> GROUP BY{컬럼} - 특정 컬럼(열)을 기준으로 그룹화
- COUNT는 개수를 지정할 수 있다.
- Customers 의 Country별 Count(CustomerID)(즉, 고객수)에 대해서 데이터를 그룹화할 수 있다.
SELECT Country, COUNT(CustomerID) FROM Customers
GROUP BY Country;
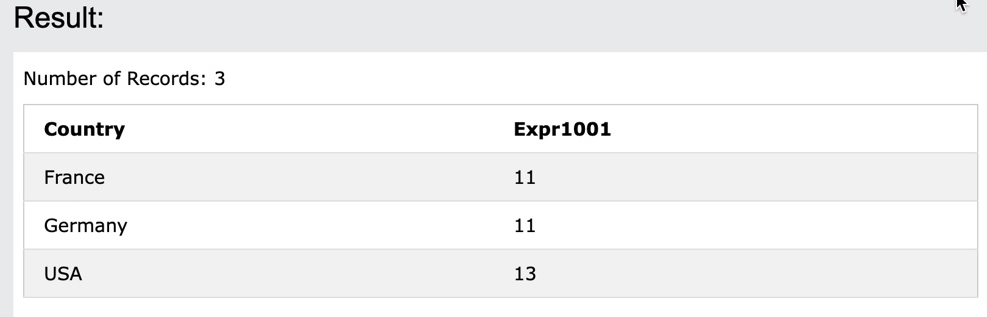
- HAVING은 특정 조건을 적용할때 사용한다.
- 위에 그룹화한 데이터에 대해서 고객수가 10명을 넘어야 한다는 조건을 적용시킬 수 있다.
SELECT Country, COUNT(CustomerID) FROM Customers
GROUP BY Country
Having COUNT(CustomerID) > 10;

>> ORDER BY {컬럼} - 특정 컬럼(열)을 기준으로 정렬
- ASC(ascending) = 오름차순
- DESC(descending) = 내림차순
- 위에서 만든 테이블에 대해서 내림차순으로 정렬할 수 있다.
SELECT Country, COUNT(CustomerID) FROM Customers
GROUP BY Country ORDER BY COUNT(CustomerID)DESC;
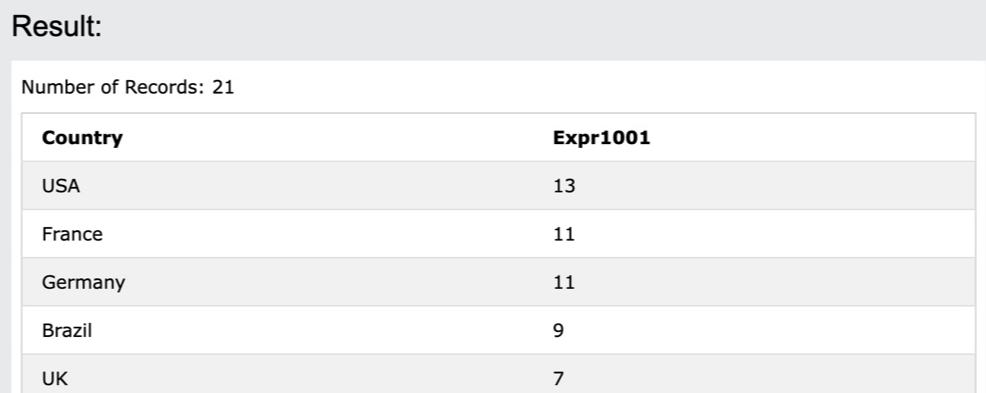
>> LIMIT {제한할 개수} - 데이터 결과 수를 제한
- 데이터의 수를 5로 제한할 수 있다.
SELECT Country, COUNT(CustomerID) FROM Customers
GROUP BY Country ORDER BY COUNT(CustomerID) DESC LIMIT 5;
53강 실습하기 - 테이블 생성 후 시각적으로 확인하기
>> 본격적으로 이전에 만들었던 마켓클론코딩에 대해서 글쓰기 기능을 추가하도록 해보자
- 데이터베이스를 시각적으로 볼 수 있는 ERD(Entity Relationship Diagram)를 사용
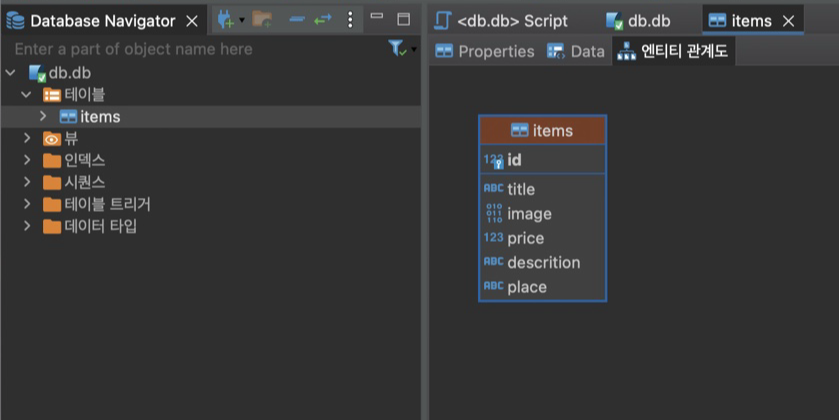
>> dbeaver 사용하기
- https://dbeaver.io/download/ 들어가서 다운받기
- SQLite 사용하여 파일만들기(다음과 같이 SQL편집기에서 작성함)
CREATE TABLE items (
id INTEGER PRIMARY KEY,
title TEXT NOT NULL,
image BLOB,
price INTEGER NOT NULL,
discription TEXT,
place TEXT NOT NULL
);
*작성한 SQLite를 엔티티관계도로 보면 다음과 같이 정리된 것을 볼 수 있다.

<과제>
>> 메모앱에서 get /memos 라는 API에 정렬할 수 있는 쿼리를 붙여서 요청하면 서버에서 정렬된 데이터를 내려줄 수 있도록구현 (정렬 기준은 가나다ABC순 또는 등록순 2가지 모두 구현)
1. html에서 select 태그와 option을 이용하여 정렬옵션을 추가한다.
<div>
<select id="sort-options">
<option value="id-desc">최신 등록순</option>
<option value="content-asc">가나다ABC순</option>
</select>
</div>
2. js에서 정렬옵션에 변화가 생기면 그 옵션에 대한 값을 파라매터로 전달받아 정렬값에 대해 메모를 읽어오도록 한다.
document.querySelector("#sort-options").addEventListener("change", (event) => {
const [sortBy, sorted] = event.target.value.split("-");
readMemo(sortBy, sorted);
});async function readMemo(sortBy = null, sorted = null) {
//서버에 있는 memo 읽어오기
let url = "/memos";
if (sortBy && sorted) {
url += `?sortBy=${sortBy}&sorted=${sorted}`;
}
const response = await fetch(url);
//fetch의 default가 get요청임
const jsonResponse = await response.json();
// 받은 응답은 json으로 바꿔서 받아줘야 함
//jsonResponse =[{id:123,content:"aaaa"}]
const ul = document.querySelector("#memo-ul");
ul.innerHTML = "";
jsonResponse.forEach(displayMemo);
//jsonResponse 배열의 각각의 인덱스에 대해서 displayMemo 함수를 실행
}
3. py에서 요청받은 get에 대해 데이터를 정렬하여 보내준다.
@app.get("/memos")
def read_memo(sortBy: Optional[str] = Query(None), sorted: Optional[str] = Query(None)):
if sortBy and sorted:
reverse = True if sorted.lower() == 'desc' else False
if sortBy in ["content"]:
memos.sort(key=lambda x: getattr(x, sortBy), reverse = reverse)
elif sortBy in ["id"]:
memos.sort(key=lambda x: getattr(x, sortBy), reverse = not reverse)
elif sortBy == "createAt":
memos.sort(key=lambda x: x.createAt, reverse=reverse)
return memos
<하루를 돌아보며>
>> CRUD 마무리
Day3에 처음 백엔드를 봤을때만 해도 뭐가 뭔지 하나도 모르겠고 강의속도에 맞춰 따라치기 바쁘고 정신이 없었는데 신기하게도 또 다시 보다보니까 조금은 이해가 되는 것 같다.
과제를 통해 이용하는 과정이 있어서 그런지 그 과정이 조금 많이 오래걸리고 또 어렵기도 하지만 확실히 도움이 되고 있다고 느꼈다.
>> SQL
지금 SQL에 대해서는 처음 배워봤는데 솔직히 너무 어렵고 아직도 제대로 뭔지도 모르겠다. 문법은 배웠지만 실습을 했을때 적용이 되지 않는 것 같다.
관련 영상도 좀 알아보고 SQL 자체에 조금 익숙해지려고 노력할 것이다.
>> 전체적으로
지금 2주차가 끝나가고 있는데 벌써 많은 것들을 배운 것 같아 신기했다. 더 열심히 해서 많은 것을 얻어갈 수 있는 시간이 되기를 바란다.
'슈퍼코딩 부트캠프 > week2' 카테고리의 다른 글
| 슈퍼코딩 웹개발 부트캠프 2주차 신입연수원 후기 (1) | 2024.07.07 |
|---|---|
| 2024.07.05(금) 슈퍼코딩 부트캠프 신입연수원 week2 Day5 일일보고 (0) | 2024.07.06 |
| 2024.07.03.(수) 슈퍼코딩 부트캠프 신입연수원 week2 Day 3 일일보고 (0) | 2024.07.03 |
| 2024.07.02(화) 슈퍼코딩 부트캠프 신입연수원 week2 Day2 일일보고 (0) | 2024.07.01 |
| 2024.06.24(월) 슈퍼코딩 부트캠프 신입연수원 week2 Day1 일일보고 (0) | 2024.06.23 |



