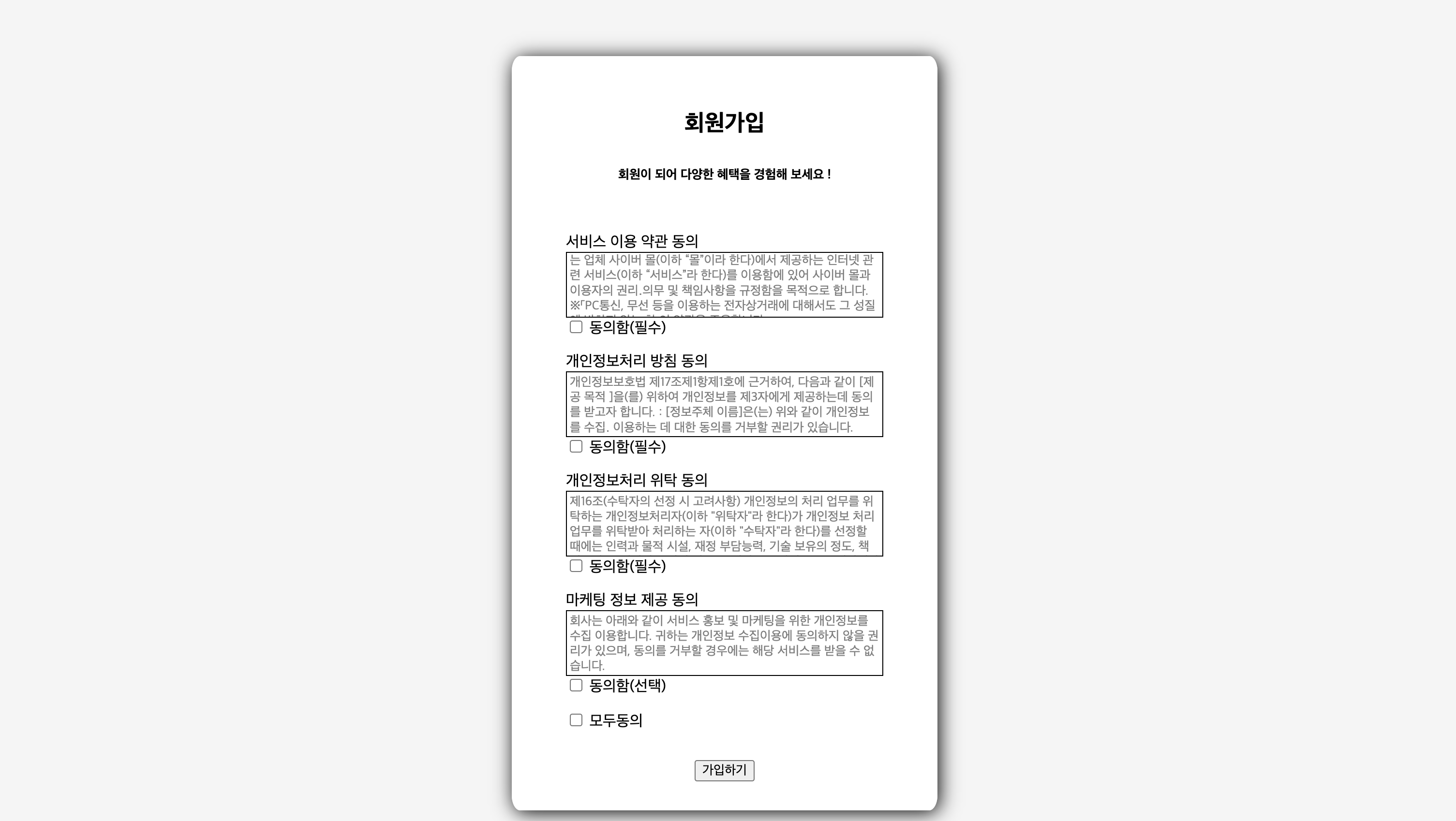
<이용약관에 대해 구성한 페이지 화면>

- 다음 사진과 같이 이용약관에 대하여 페이지를 구성함
- 이용약관의 내용 부분의 경우 생략하여 일부 내용만 추가하였기에 추후 사용시에는 변경해야 함
<활용한 것들>
>> form 태그 내의 input 태그의 checkbox 타입 이용
- 이용약관 동의를 받기 위해 checkbox를 이용했다.
- 이는 활성화시 체크되어있는 박스로 렌더링 하는 기능을 가진다.
- <input type="checkbox">를 작성하여 쓸 수 있다.
>> overflow:scroll 이용
- overflow를 통해 자식요소의 크기가 부모 요소의 크기를 초과했을 때 스크롤바 생성을 제어할 수 있다.
- 이용약관의 세부적인 내용의 길이가 너무 길다보니 div 내에 scroll을 달아서 이를 조절했다.
- 또한 이용약관 뿐만 아니라 전체적인 폼 태그에 대해서도 height를 정해두고 이를 넘어가면 스크롤이 생기도록 했다.
- 다음과 같이 작성하여 스크롤을 하지 않을때는 스크롤바를 숨기도록 했다.
overflow: scroll;
overflow-x: hidden;
++ 약관 준비하는 방법
>> 서비스 이용약관
- 공정거래위원회 접속 후 [정보공개 -> 표준계약서 -> 표준약관약식] 메뉴에서 '전자상거래 표준약관'을 확인한다.
>> 개인정보 처리방침
- 개인정보보호 종합포털 접속 후 [사업자 -> 개인정보 도우미 -> 개인정보처리방침 만들기] 메뉴를 이용한다.
>> 개인정보 처리 위탁 및 개인정보 제3자 제공약관
- 개인정보보호 종합포털 접속 후 [자료마당 -> 지침자료] 메뉴에서 '개인정보 처리방침 작성 예시' 문서를 참조한다.
<앞으로 해야할 것들>
>> 이전 페이지와 이번에 만든 페이지의 통일성 체크
- 개인정보입력 페이지와 약관동의 페이지 모두 css 상으로는 form 태그 내의 padding을 동일하게 주었는데 그럼에도 불구하고 둘의 배치가 조금 다른 것 같다.
- 아무래도 애초에 내용길이가 달라 할당되는 길이가 서로 달라서 그런 것 같은데 그래서 scroll을 단건데도 차이가 있다.
- 이는 더 알아보고 추가적으로 수정하도록 해야할 것 같다.
>> 이전 페이지와 연결하기
- 개인정보입력 부분에 대해서 만들었던 페이지의 하단에 있는 다음버튼을 누르면 이번에 만든 페이지인 개인약관동의 페이지로 이동이 되도록 만들어야 한다.
>> 가입하기 버튼 이후
- 가입하기 버튼을 누른 이후에는 가입완료를 나타내는 내용과 로그인하러 가기 버튼을 넣어 화면을 구성할 예정이다.
- 이 다음 화면 또한 추가적으로 만들어야 한다.
<작성한 코드>
https://github.com/zldn109/sign-up-page
'프로젝트 > 회원가입 웹페이지 만들기' 카테고리의 다른 글
| 2. CSS로 개인정보 입력 회원가입 페이지 화면 디자인하기 (0) | 2024.10.20 |
|---|---|
| 1. HTML로 회원가입 페이지 구성하기 (0) | 2024.09.26 |

