<To-Do List>
- 16강 ~18강 듣기
- 일일보고 작성하기
<배운 내용 요약 정리>
16. CSS 응용 - 컬러와 애니메이션
>> CSS에서 color 쓰는 법
- 크롬에서 확장앱 설치(나의 경우에는 Amazing color picker를 설치함)
- 확장앱을 통해 추출한 rgb나 hex를 이용하면 됨
* index.html 실습코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div></div>
</body>
</html>
* style.css 실습코드
:root {
--main-color: rgb(52, 152, 218);
--sub-color: rgb(252, 111, 62);
}
/* rgb, hex 값으로 색을 지정해도 되지만 보통은
':root'를 통해 변수로 지정해줌 */
div {
width: 100px;
height: 100px;
background-color: var(--main-color);
/* 변수로 지정해둔 컬러 사용하기 */
/* background-color: rgb(52, 152, 218); */
/* background-color: #3498DA; */
}
main {
}
>> 실행화면
- 메인 컬러로 지정한 색의 div요소가 출력됨

>> transition을 이용해 이미지에 애니메이션 효과 주기
- image를 넣을때 image 태그 사용하기 이때 src 안에는 이미지주소 혹은 파일명 적기
- transition은 모션을 부드럽게 해주고 또 많은 애니메이션 옵션을 가짐 -> mdn문서로 찾아볼 수 있음
* index.html 실습코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div>
<img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAT4AAACfCAMAAABX0UX9AAAAflBMVEX///8AAABmZmYbGxv5+fnHx8fCwsLy8vLa2tq6urr29va1tbV2dna+vr7v7++Hh4dsbGwpKSleXl7T09M9PT1TU1Pl5eWZmZkXFxcuLi5ERESPj48gICCkpKR6enri4uJLS0uurq6UlJQNDQ2CgoI2NjY6OjqhoaEYGBhJSUlTvM+5AAAGt0lEQVR4nO2d23aqOhSGE0RUVEBRxCMiWNv3f8GdOWcSoId10V27x9rj/y4qJiGHP/MQuLBK63mswDeIa62VDv/rafy9hFrV//Uc/mbmCp77L4B4AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAwPN43PHLf98m2mt9/KoySZJn/hzqpHjX/YeC7xGaef+KSUzXmph+VjdeNFS3v4xVGgjrG93CV7Pd2hYGi3RemPZLX8AcVdJ9WbTn92MssxN1v0nzYcHhVvHX1N98uc0SLgpdyXqm5OLM5ZGMLI3G7YHXVF7b4sf1GhC3PJC2Aw8xdZd5nVG9WmhLa+STq/lRPk8nVzGzbfb7FX1cVXK3BdIk6PdevGgP6zfdmKv1LqW27A0X2z93pjOaYnhwt8zURi6W1DTifX6jJvmdd2DHM46eqt55xDM4jM2WHS9tPdish11FTvKp8Eot11JldNrR55bKxnYTSJwzL5Sqqrt+U05qc5H1bne9lsdZdD5Y+XLpy7BwSoe2fzVdiGKGgqfMExuLfjLpVjd8cfaqJS+2vyeRsCK6qc1MZId12tWGZGB8FenG/K21L1DhXry9dnPd2ouidPKZxb3Qx8bKp7h/b+SJ+WITVsbyFVT94IL4LsZs+2cJUn916foRlxhxsMxlb7o7uMsnyjcRz0pjVa29G2194Ka9PcjlntY/7zlDuBH5lq7spmXFycrLp1a8rq2T7817KRF4s1HhioppCiur7sM1nXkxQnLp0URZISfczkYU1m2qF+Zv0uhejGifKR973LZSYat7LFw1y3XiyBIn7rudzgf5HvZWL992p3Yso5ePzbCynVd9T34Yqaq+b7PH092dfDJbss6BfK33GZFv552cyJ8Y+4pGnLEueQqbZZG3fQOxkeVu/fXP8h3tKpx8E4mNqpMv5EHc4DfvqTSTRSUhyx2fOL7tJwP5lk7fgXz23DBz8nFm6TJ8PvlBwYaQHDe7PK3l19p32gYdonEGefbtv5TvaoW38oXHD/JlVhHh6oe0LHSvJH6xKvTk48yyCt/JlyvJ6ZXIx3t0+uwU8eO0smBWIA3VjT3HTObFNVh6h95QlPpSPpN5OZyT7snK3TOQL8te99fLvBv81e+Kha3INQhdnOzJJyk8+SBfwuWjuCL5OP/sf+W8nFoz3+ptwecmChnGKhrfYu71a+I/yFeK97MvsnyH82M1lC9o9Opw7B2bndyeb8tnK4JiKF/UHon0oZ5EbQ2gitT06oY11rfvmhSZ0+/xB/muQZClM8nYLvZN3ztv2kUBgoLbqj+bbOC8m4/ysfOePjqvO6zvSL7YO29tD+WXH9WsR2WnqGKb/7OYA7gfkARxAgZWPpvUwpeB83b4zFuasBr3Dy5sov5Yfu2rRXDKvPV7IRV68kV0uVWfyCf3rjj2cSQUK59QGvnyWf7fw6plO/todM3t6c2pEUnWrzI777H3UDpeyRHfpw6Hl288NZ5EFujkcydDgVfsUmR4aMW43IGN/ZFicU++o9P3o3z2/EeZlxezVP6OJz60Fa/a82rMavnqZs1EbjVHmVritp/rJMF8LR/fR+tw8rGxa99OhuVgV21JZ7JHF/TPztB78u3pktzyE/nEmEk+3gU//nMf2qq9U+8YqqmcYLo3f5Gzjqldy9abn3maFK/oOzSTjPz0jSPR4g5OtfvAX1MZeBRkJk2UE7twyR38XoD3rvbyPXx163SkRxcr32Rl5eOnmZ69PlM+Fd74bLco1MS68KJ72bZ0J6jIPrzxAnU2H59PupT5s2P3o/PMG3AYcKibNM5A2aR89AvvnemLqCTViJ9KyM83bF8L54usnmQjvlGSUJeMCiefzzqyQ89942I0GefG3h5yRL7mvRqOdelsacLUm4jaHWRkfmf79ujtYoPYOJCCIMv4IBLHi5EtySUrdufBeOs7sxljZtqWaV3TrfwC7SGvpE7ZmqZ3oDHDVo7JejtW3Pc697OVx82YtzTY7WguJ/eQ+EysJZTzYXFuxdh7j6tsHs7EhgI9Yhq3yWf9KgWGclTezYNhyQWv5HfHhqq2vv+5qPPm9yze2UP3WnxuLf2XTbNfP2SH4rKRMfU51NS3Dwe194I8s89Lh/p3/m8YZ8XjJ4f1fByNB+8A4zyK8h871Vfvu1fF+Nv9T3q3TambX3l245FP5tT+W4P9D1k+O8QCAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAwN/LP5NEVTfWqcl9AAAAAElFTkSuQmCC"
alt=""
/>
</div>
</body>
</html>
* style.css 실습코드
:root {
--main-color: rgb(52, 152, 218);
--sub-color: rgb(252, 111, 62);
}
div {
width: 600px;
height: 400px;
border: 1px solid gray;
display: flex;
justify-content: center;
/* 가운데 정렬 */
}
div:hover img {
width: 500px;
/* hover 됐을 때 이미지 크기 키우기 */
}
img {
width: 300px;
/* 이미지 크기 정해두기 */
transition: all 1s ease-in-out;
/* 모든변화에 대해 1초동안 ease-in-out으로 움직이게 함 */
/* 모션을 부드럽게 줄때 trsnsition 사용함 */
/* mdn에서 더 많은 옵션 확인 가능 */
}
+ 추가적으로 이때 ease-in-out 말고 cubic-bezier을 쓸 수도 있음
https://cubic-bezier.com/ 들어가면 애니메이션을 커스텀해서 사용할 수 있음
커스텀한 애니메이션을 아래 코드와 같이 transition에 작성하여 쓰면 됨
* 실습코드
transition: all 1s cubic-bezier(0.12, 0.94, 0.81, 0.08);
/* 모든변화에 대해 1초동안 커스텀한 애니메이션 모션으로 움직이게 함 */
/* cubic-bezier.com에서 커스텀 가능 */
* 실행화면
- 마우스 커서가 보이지는 않지만
- 좌측은 hover되기 전, 우측은 hover 된 후이다.
- 또한 사진으로는 담기지 않았지만 hover되었을때 이미지가 부드럽게 커진다.


>> transform 활용해서 더 많은 애니메이션 주기
- 특정 요소의 위치변경 혹은 애니메이션을 구현할 수 있다.
- @keyframes 를 이용해서 애니메이션 설정 -> 이때 from A to B 혹은 0%~100%를 세분화해서 설정 가능
1. scale이 커졌다 작아졌다 하면서 그 사이에 회전이나 위치이동도 하도록 만들기
* style.css 실습코드(index.html은 변경없음)
:root {
--main-color: rgb(52, 152, 218);
--sub-color: rgb(252, 111, 62);
}
div {
width: 600px;
height: 400px;
border: 1px solid gray;
display: flex;
justify-content: center;
}
div:hover img {
transform: scale(1.3) rotateX(360deg);
/* 크기는 1.3 늘리기 */
/* x방향으로 360 회전시키기 */
/* transform도 mdn에서 확인 가능 */
}
/* @keyframes moving-logo {
from {
transform: scale(0.2);
}
to {
transform: scale(1.5) rotateX(360deg);
}
} */
/* @keyframes를 통해 애니메이션 설정 가능 */
/* 스케일이 작아졌다가 커지고 360도 돌게 만듦 */
@keyframes moving-logo {
0% {
transform: scale(1);
}
25% {
transform: scale(1.5) rotateY(360deg);
}
50% {
transform: scale(0.5);
}
75% {
transform: translateX(-100px);
}
/* x축으로 -100px이동 */
100% {
transform: scale(1);
}
/* % 단위로 더 세세하게 조정할 수도 있음 */
}
img {
width: 300px;
animation: moving-logo 3s infinite;
/* 위에서 자성한 애니메이션을 이미지에 적용을 할 수 있음 */
/* moving-logo를 N초동안 반복하며 이를 무한반복함 */
/* infinite 뒤에 alternate 를 넣으면 행동이 되감기가 됨 */
}
2. scale이 커졌다 작아졌다를 반복하는데 커졌을때 로고가 깜빡깜빡 하다가 다시 작아지도록 만들기.
* @keyframes 실습코드
@keyframes moving-logo {
0% {
transform: scale(1);
}
25% {
transform: scale(2);
}
35% {
opacity: 1;
transform: scale(2);
}
40% {
/* display: none; */
opacity: 0;
transform: scale(2);
}
45% {
/* display: block; */
opacity: 1;
transform: scale(2);
}
50% {
/* display: none; */
opacity: 0;
transform: scale(2);
}
55% {
/* display: block; */
opacity: 1;
transform: scale(2);
}
100% {
transform: scale(1);
}
/* % 단위로 더 세세하게 조정할 수도 있음 */
}
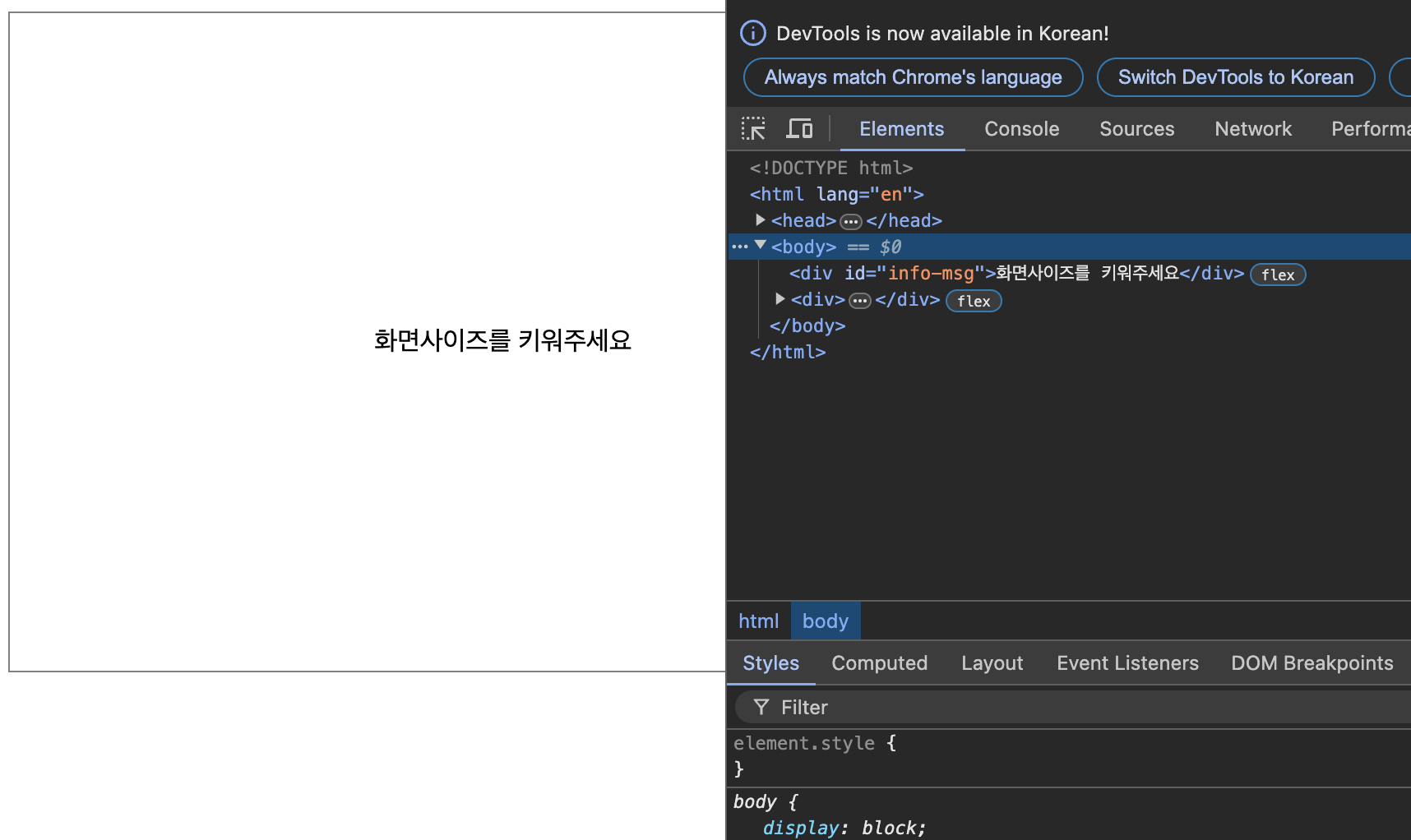
>> 모바일 화면에서 웹사이트를 볼때 생기는 화면 사이즈 문제 -> 반응형 디자인을 하기 !
- 모바일에서 보면 웹사이트의 설정된 화면이 잘리는 경우가 있는데 이에 대해 잘리면 메세지를 화면에 띄우도록 해보자
- 반응형 디자인은 @media를 통해 할 수 있음(아래 코드 확인!)
*index.html 실습코드
- 기본 실습코드에 body 내에 image div 위에 작성해주기
- 이름(id)를 가지는 div를 작성
<div id="info-msg">화면사이즈를 키워주세요</div>
*style. css 실습코드
- 기본 실습코드 아래에 추가한다.
- @media를 통해 조건을 설정하고 행동을 할 수 있음
#info-msg {
opacity: 0;
position: absolute;
display: flex;
justify-self: center;
align-items: center;
}
/* 평소에는 info-msg를 안 보이게 해두고 position 이용해 위치 지정하고 글자 위치는 중앙에 두기 */
@media screen and (max-width: 600px) {
div {
opacity: 0;
}
/* 가로가 600px이하가 되면 투명도를 0으로 해서 없애버리기 */
#info-msg {
opacity: 1;
}
/* 그리고 info-msg를 띄우기 */
}* 실행화면


17. 프레임워크
>> 프레임워크란?
- 개발을 도와주는 도구 세트
- 기본적인 구조와 코드를 제공
- 개발 속도를 높이고 효율적으로 일하기 위함
- 특정 디자인을 만들때 프레임워크의 제약에 걸릴 수 있음(커스텀이 쉽지 않기에...)
- 내가 필요한 것 외에도 불필요한 것들이 많아서 오히려 배우는데 더 오래걸릴 수 있음(이게 바로 배배꼽(배 보다 배꼽이 크다는 뜻...ㅋ))
>> bootstrap 사용해보기
- https://getbootstrap.com/ 들어가서 link 복사하고 head 태그 내에 넣기
- bootstrap 내에서 맘에 드는 양식이 있으면 코드 복사해서 body 태그 내에 넣기
- 그러면 ! 놀랍게도 그대로 구현~~
>> tailwind css 사용해보기
-https://tailwindcss.com/ 들어가서
- play CDN 들어가서 script 복사해서 head 태그 내에 넣기
- first-party plugin의 script 복사해서 head 내에 넣기
- 그리고나서 tailwind 내에 맘에 드는 양식있으면 코드 복사해서 body 태그 내에 넣기
- 그러면 구현 완료 ~~
- 개인적으로 tailwind는 디자인은 좋은데 돈 내야 해서 으엑임 :(
18. 클론코딩(당근마켓)
>> 당근마켓 앱사이트 따라하기
- 크게 head, main, footer로 나누어져 있기 때문에 이에 맞춰 진행
>> 코딩할때 꿀팁
1. css 명명법이라는게 있는데 그건 바로바로 bem
-> .header__navigation--navi-text 형태로 하며 header는 Block, naviagtion은 Element, navi-text는 Modifier이다.
2. https://heroicons.com/ 여기서 무료 아이콘 svg 복사 가능
>> 오늘은 head 만들기 !
- 기억할 것들
1. reset.css
-> 이는 css의 기본셋팅을 없애주는데 보통 해주는게 좋다.
-> https://meyerweb.com/eric/tools/css/reset/ 여기서 코드 복사해서 reset.css 파일에 붙여넣기 하고 html 파일에서 link로 연결
2. display: flex
-> 이건 가로 정렬할때 정말 많이 쓰니까 계속 계속 써보기
-> 여기에 추가적으로 justify-content랑 align-items로 정렬도 많이 함
3. 이미지 첨부할때 width 주기
-> 처음에 역삼1동과 arrow 이미지를 넣을때 분명 displat: flex를 했는데도 글씨가 자꾸 세로로 나와서 많이 곤란했는데 img에 width를 안줘서 그런거였음 !!
*실행화면

<하루를 돌아보며>
>> 이미지에 width주는 이유에 대해 알아봄
- 브라우저는 이미지를 원본 크기로 표시하려고 시도하는데 만약 이미지가 크면 텍스트와의 상대적 위치가 깨져서 텍스트가 세로정렬이 될 수 있다.
- 하지만 너비를 조정해주면 너비 조정 시 이미지 크기가 고정되므로 텍스트와 동일한 줄에 깔끔하게 배치가 가능하다.
- 즉 크기가 명확하게 지정되면 인라인 요소로서 이미지가 텍스트와 수평으로 정렬될 수 있다.
>> 수업을 들으며
- 강의를 듣기 전에 혼자서 당근마켓 예시 화면을 보면서 코딩을 해보고 강의를 들었는데 내가 한 방법과는 또 다르게 설명을 하시니까 여러가지를 알게 되어서 재밌었다.
- 혼자 앉아서 타닥타닥 해봤는데 별로 한건 없는데 시간이 잔뜩 지나가 있어 놀랐다. 재밌지만 시간이 너무 많이 쓰여서 참 곤란하다고 생각했다.
'슈퍼코딩 부트캠프 > week1' 카테고리의 다른 글
| 슈퍼코딩 웹개발 부트캠프 1주차 신입연수원 후기 (0) | 2024.06.23 |
|---|---|
| 2024.06.21(금) 슈퍼코딩 부트캠프 신입연수원 week1 Day5 일일보고 (1) | 2024.06.23 |
| 2024.06.20(목) 슈퍼코딩 부트캠프 신입연수원 week1 Day4 일일보고 (0) | 2024.06.22 |
| 2024.06.19(화) 슈퍼코딩 부트캠프 신입연수원 week1 Day 2 일일보고 (0) | 2024.06.20 |
| 2024.06.17(월) 슈퍼코딩 부트캠프 신입연수원 week1 Day 1 일일보고 (0) | 2024.06.19 |



